GOVUK Wireframing Kit for Sketch
Overview
The GOV.UK Wireframing Kit for Sketch is a no-code design solution I created for designers in Government.
It is a library of GOV.UK styles, patterns and components you can download from the community resources in the GOV.UK Design System so you can quickly design wireframes and prototypes for Government digital services without needing to know HTML, CSS or JavaScript.
Until version 5.0 the kit was solely my work. It is now maintained by the cross Gov design community.
Situation
The GOV.UK Prototype Kit is awesome, but it has a steep learning curve due to it being JavaScript based wrapped in a NodeJS application.
So, before designers can do anything they usually need to install it by writing commands into their terminal, along with other dev-heavy applications like Homebrew, NPM (Node Package Manager) and node-sass.
Nothing stifles creativity quite like a broken Node environment. So, for designers who have limited coding skills, the Prototype Kit is often an over engineered solution.
Designers often spend more time trying to fix their code than actually designing anything.
Task
There was a need for something less intimidating for designers which would allow them to spend more time designing than fighting with code.
I wanted to create a simpler way to design screens and prototype ideas. Not to replace the Prototype Kit, but to offer a simpler alternative for when you need something less polished.
Action
I started by mapping GOV.UK Elements into Sketch. Once the GOV.UK Design System launched, I ported the Wireframing kit. But, until version 3.0 it uses GOV.UK Elements.
I followed the GitHub issues and releases of the GOV.UK Design System and GOV.UK Frontend.
If they made a change to a style, pattern or component then I would make changes to the Wireframing kit to keep them in sync.
Version 1.0
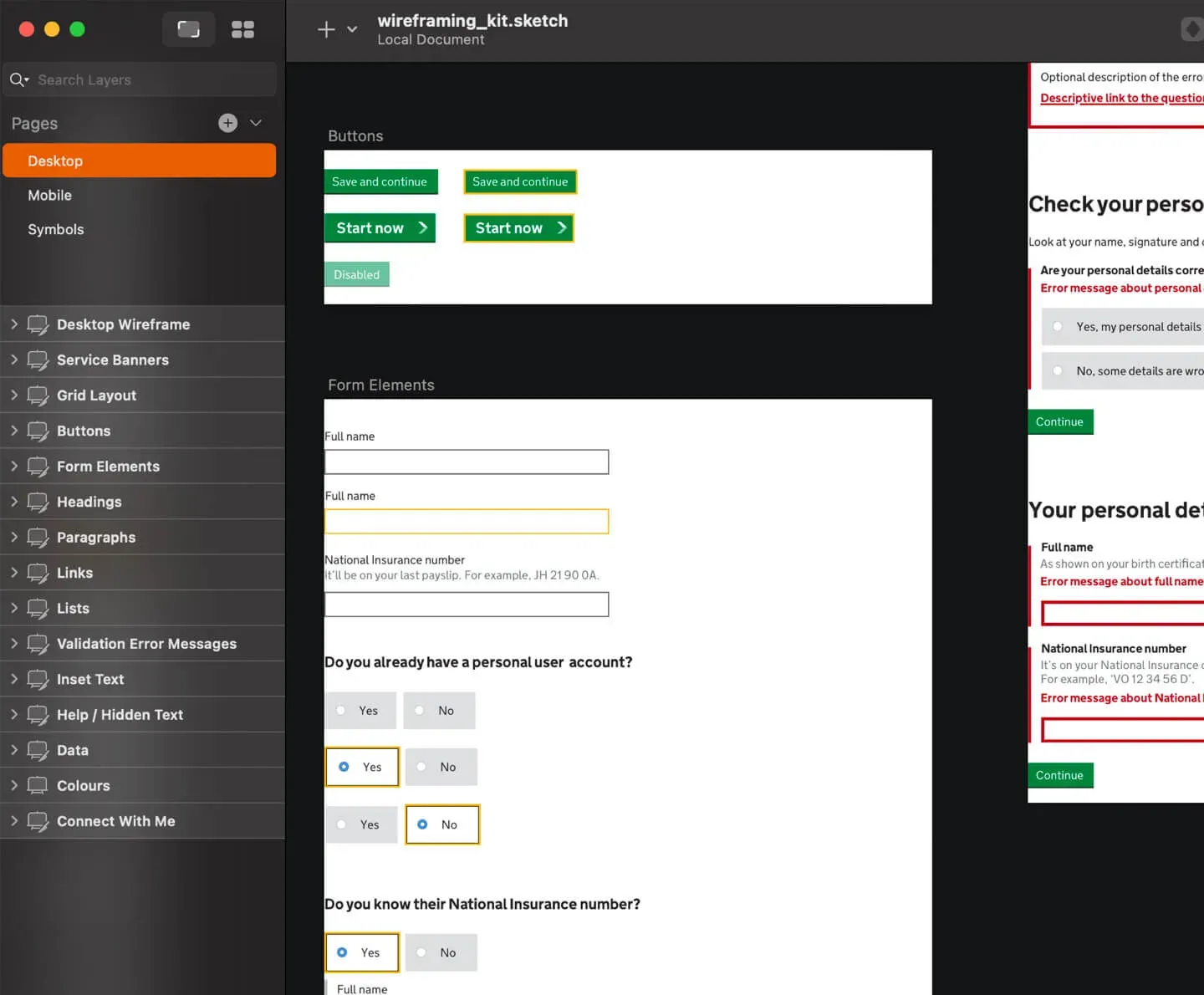
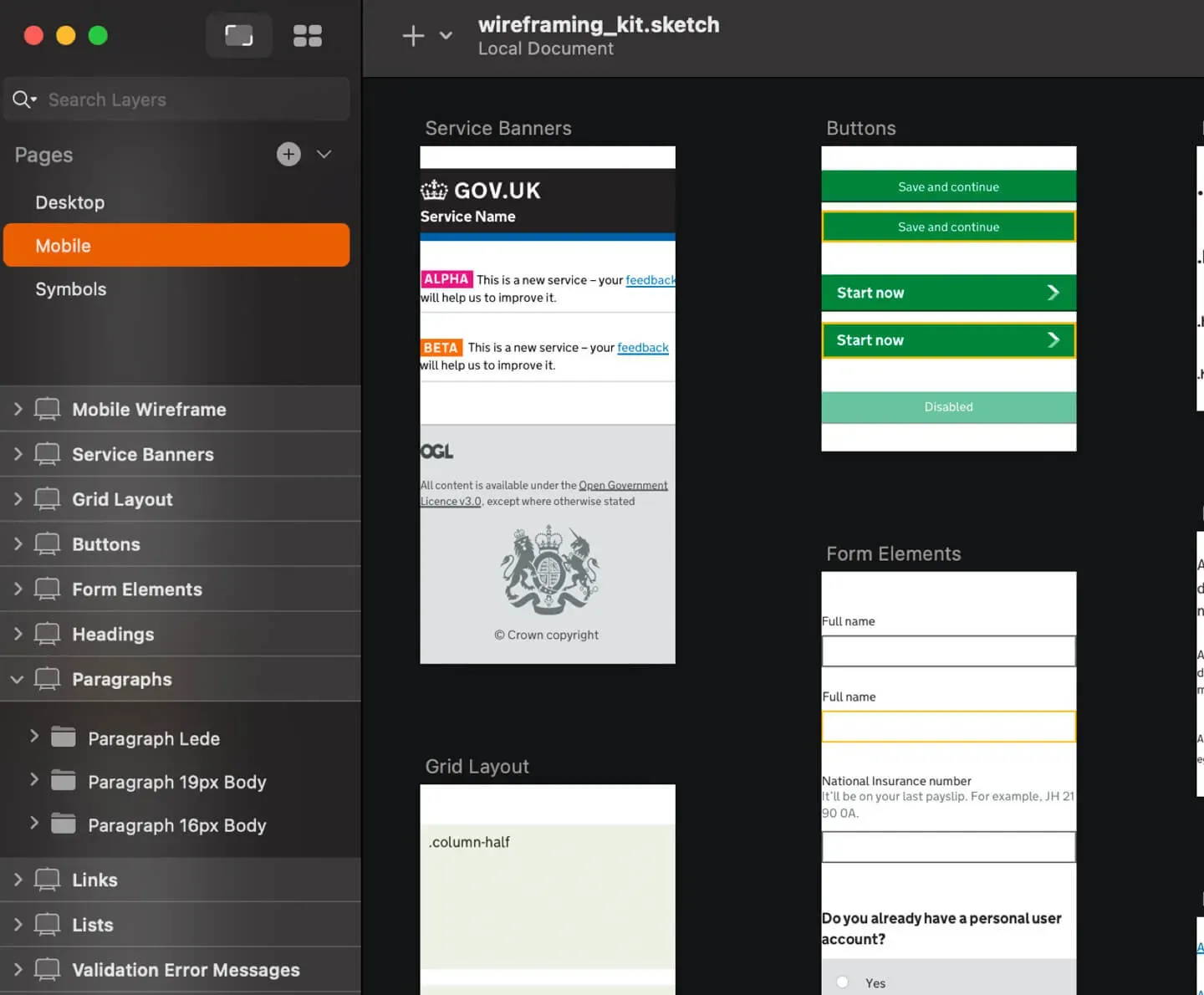
Each component was mapped to the same examples featured in GOV.UK Elements so that it felt familiar and could be cross referenced easily.
There were examples for both desktop and mobile screens.


Version 2.0
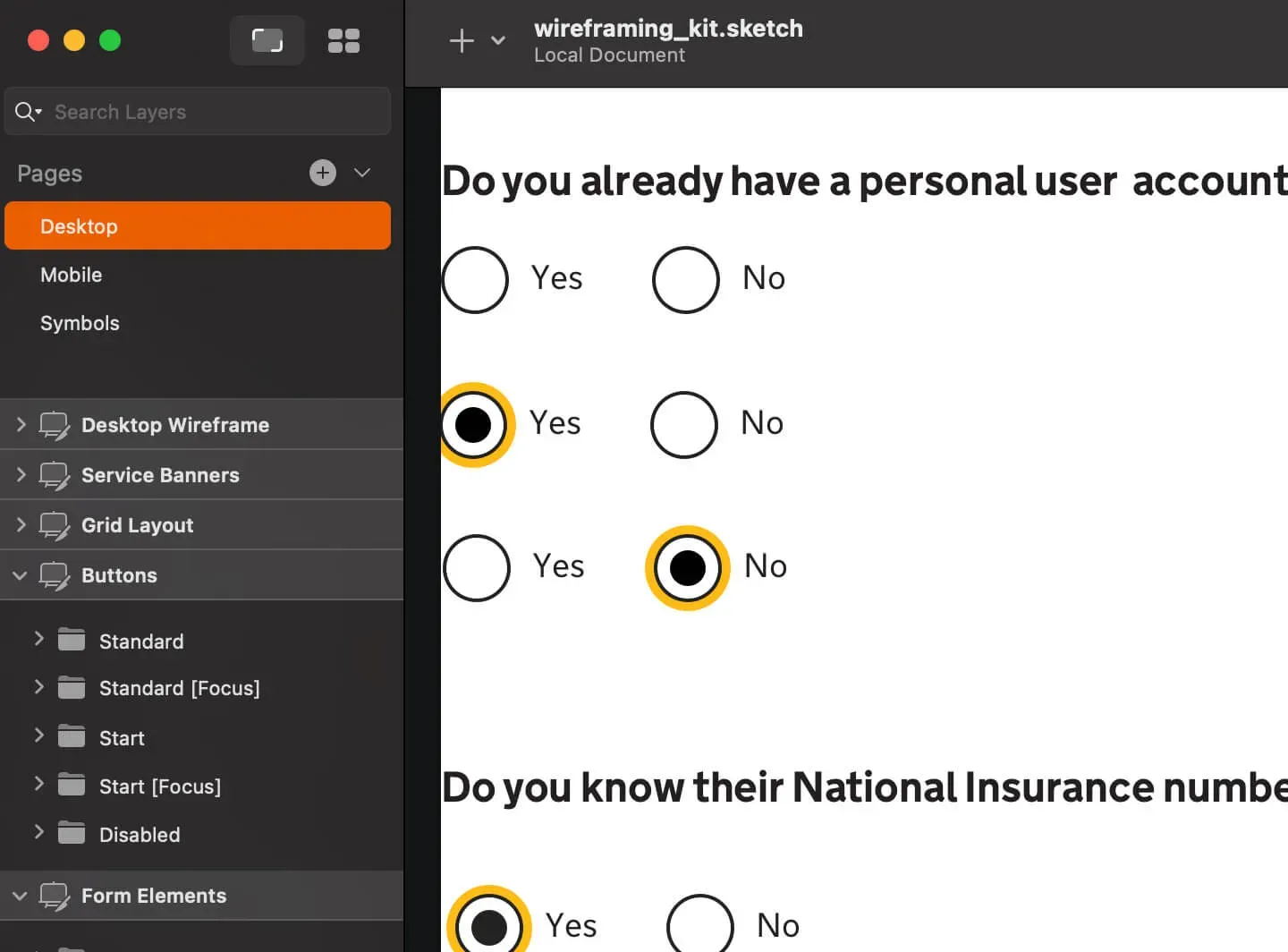
In version 2.0, the radio buttons and checkboxes were updated to the larger styles inline with an update to GOV.UK Frontend.

Version 3.0
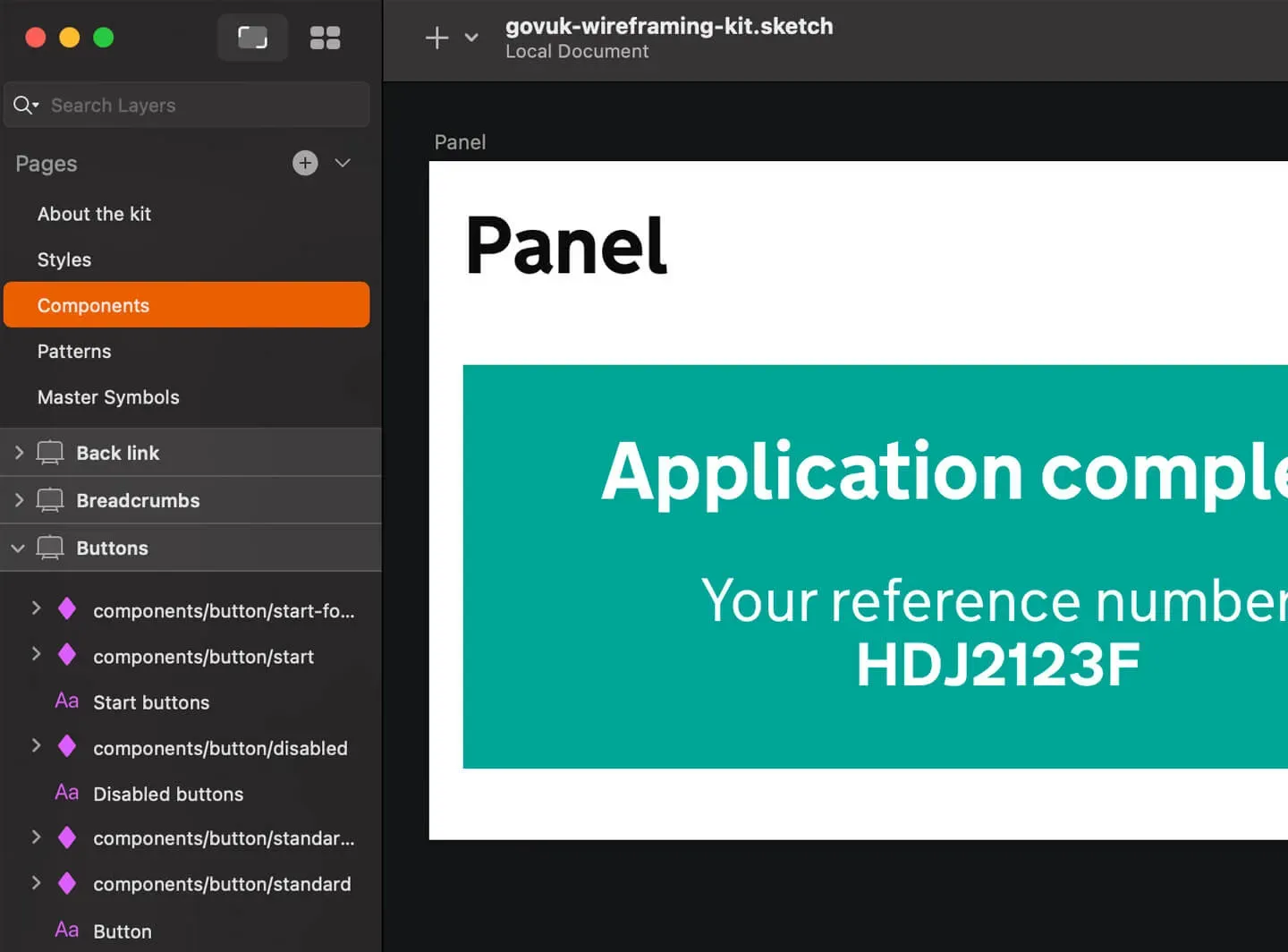
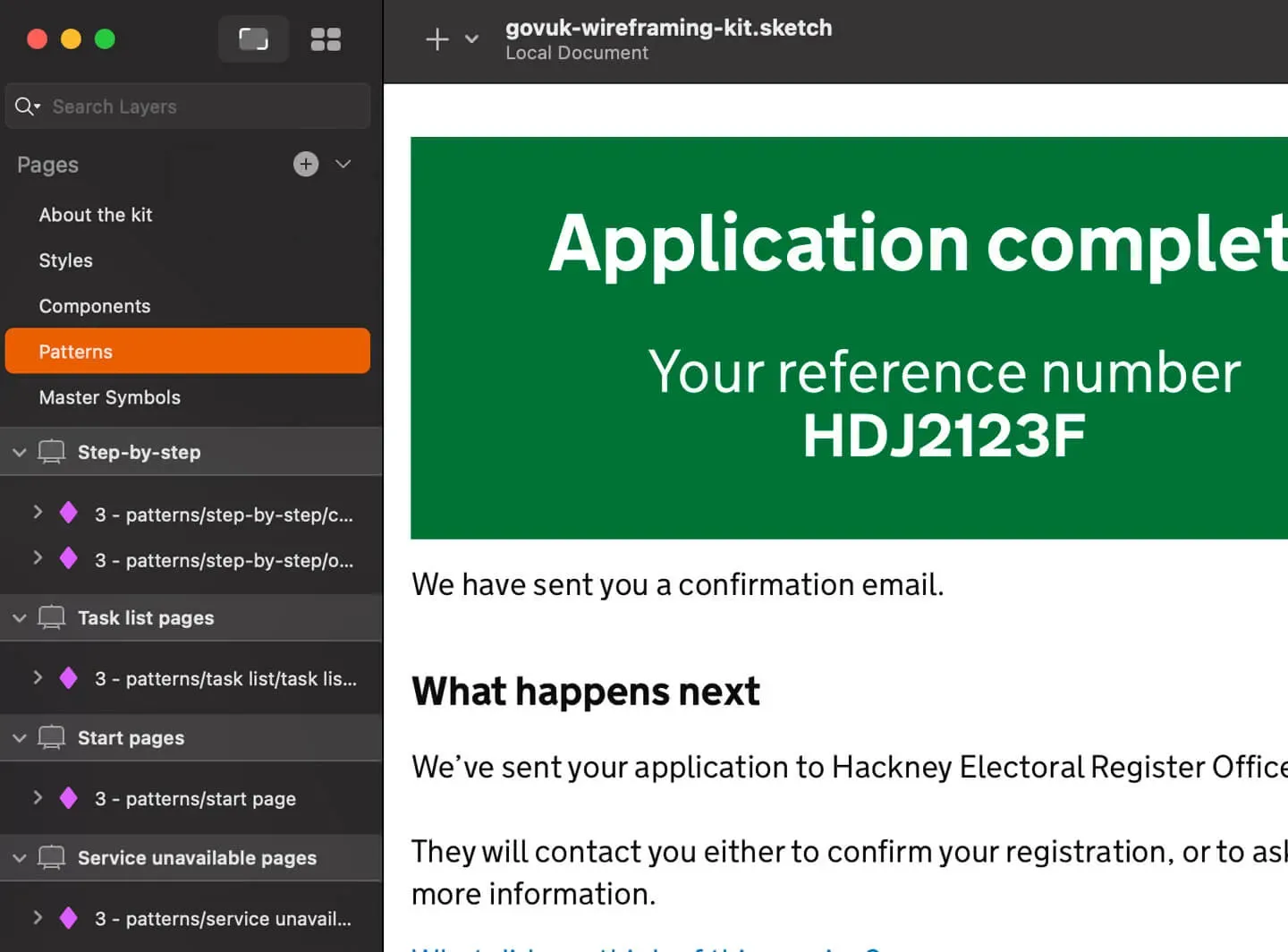
In version 3.0 the kit was ported from GOV.UK Elements to the GOV.UK Design System. Elements were mapped to 'styles', 'components' and 'patterns' to again make it familiar and easy to be cross referenced.

Version 4.0
In version 4.0 the colour palette and the focus styles were updated to align with an update to GOV.UK Frontend and to meet the Web Content Accessibility Guidelines 2.1.

Result
Designers can now hit the ground running and be efficient in their teams within a week or two.
In contrast, we found designers who are new to Government take around 6 to 12 months to be effective with the Prototype Kit.
With a clear need for simpler tools, other designers have ported the Sketch Wireframing kit to other tools: