Work
This is my portfolio and everything in here is my work, but I believe collaboration is key.
I've worked in small start-ups with just 4 people, and I've worked in huge organisations with close to 96,000 employees.
Whatever the size of the organisation, I never work in isolation. Every piece of work listed here will have had input and influence from some of the amazing people I've worked with over the years.
You can use the following links to jump to different projects:
Design work
I've worked in multidisciplinary teams doing agile delivery on individual services, and across entire portfolios of products.
I work with many other people in their roles, including Designers, Researchers, Developers, Product Managers, Architects, Test Engineers and Stakeholders, and across various communities in larger organisations.
A lot of what I do is about bringing people together and breaking down silos. I organise and facilitate community meetings, workshops and training sessions to make sure services are designed consistently and built to the right standards.
I design interactions, content, visuals, maps and blueprints for products and services.
I was part of the original GOV.UK Design System Working Group and reviewed and provided feedback on dozens of submissions for the GOV.UK Design System against their contribution criteria.
I've assessed the design on over 40 services at GOV.UK Service Assessments, to make sure they are designed correctly in line with the GOV.UK Service Standard, and that they use common patterns, components and best practice wherever possible.
Design Patterns at DWP Digital
Summary : for Design Patterns at DWP Digital
This work on Design Patterns at the Department for Work and Pensions predates the GOV.UK Design System, but showcases some of the work that was done which built some of those foundations.
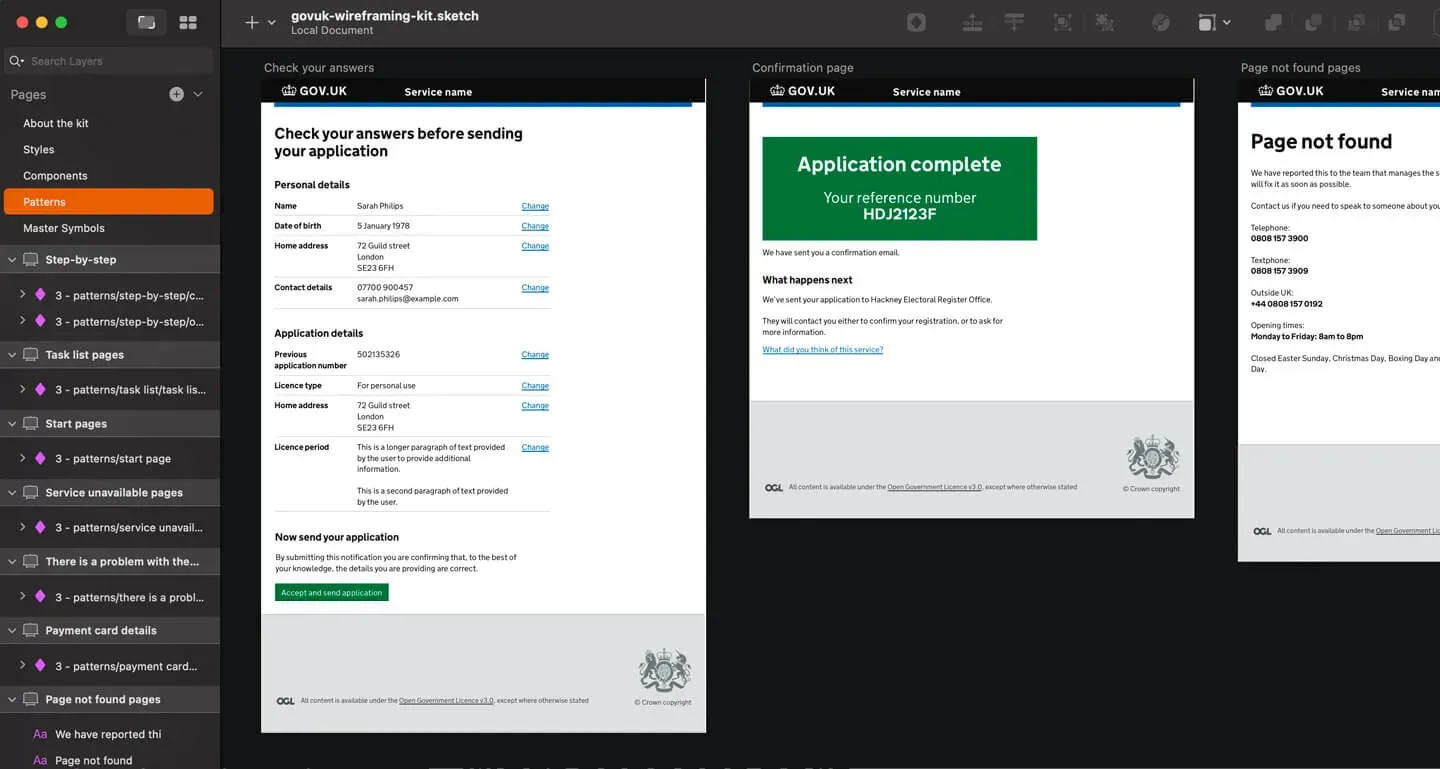
GOVUK Wireframing Kit for Sketch
Summary : for GOVUK Wireframing Kit for Sketch
The GOV.UK Wireframing Kit for Sketch. It shows a series of mock up screens which look like GOV.UK services.
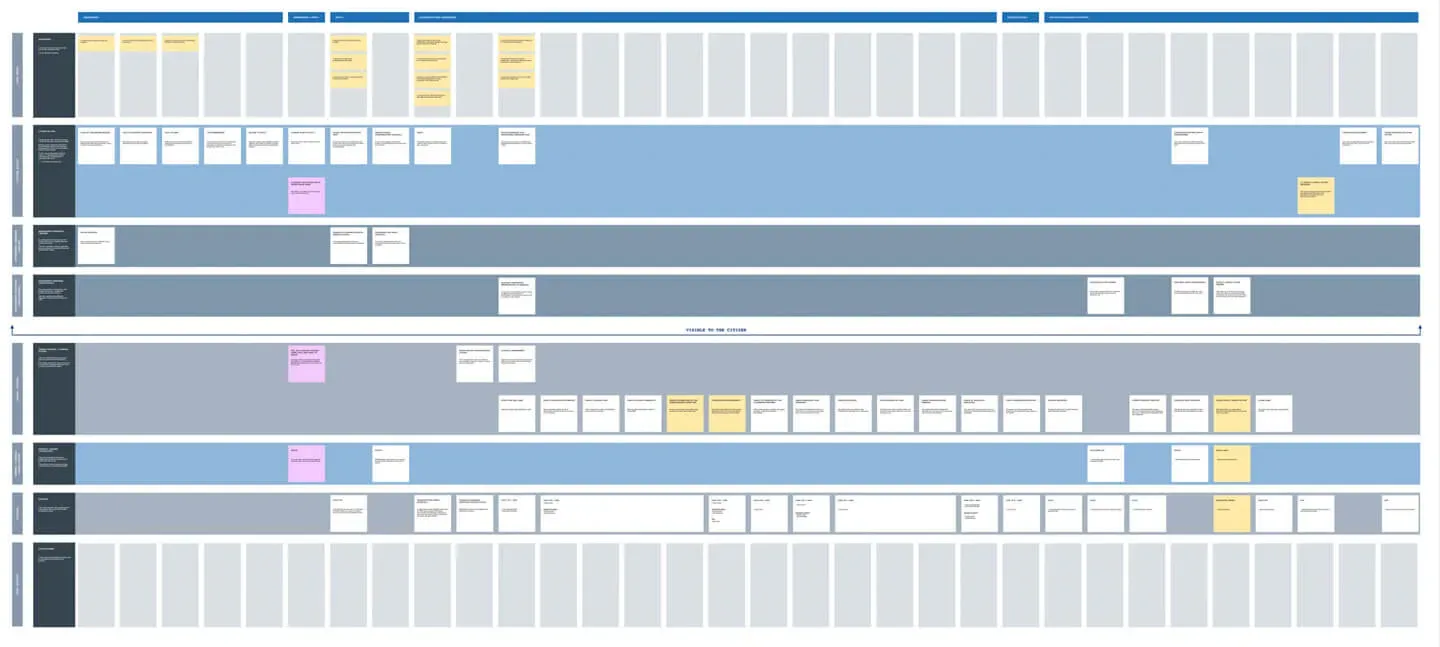
Service Blueprints
Summary : for Service Blueprints
Government services are huge with many complex processes. Service Blueprints outline end-to-end service design and how a user interacts with all the different parts of the organisation.
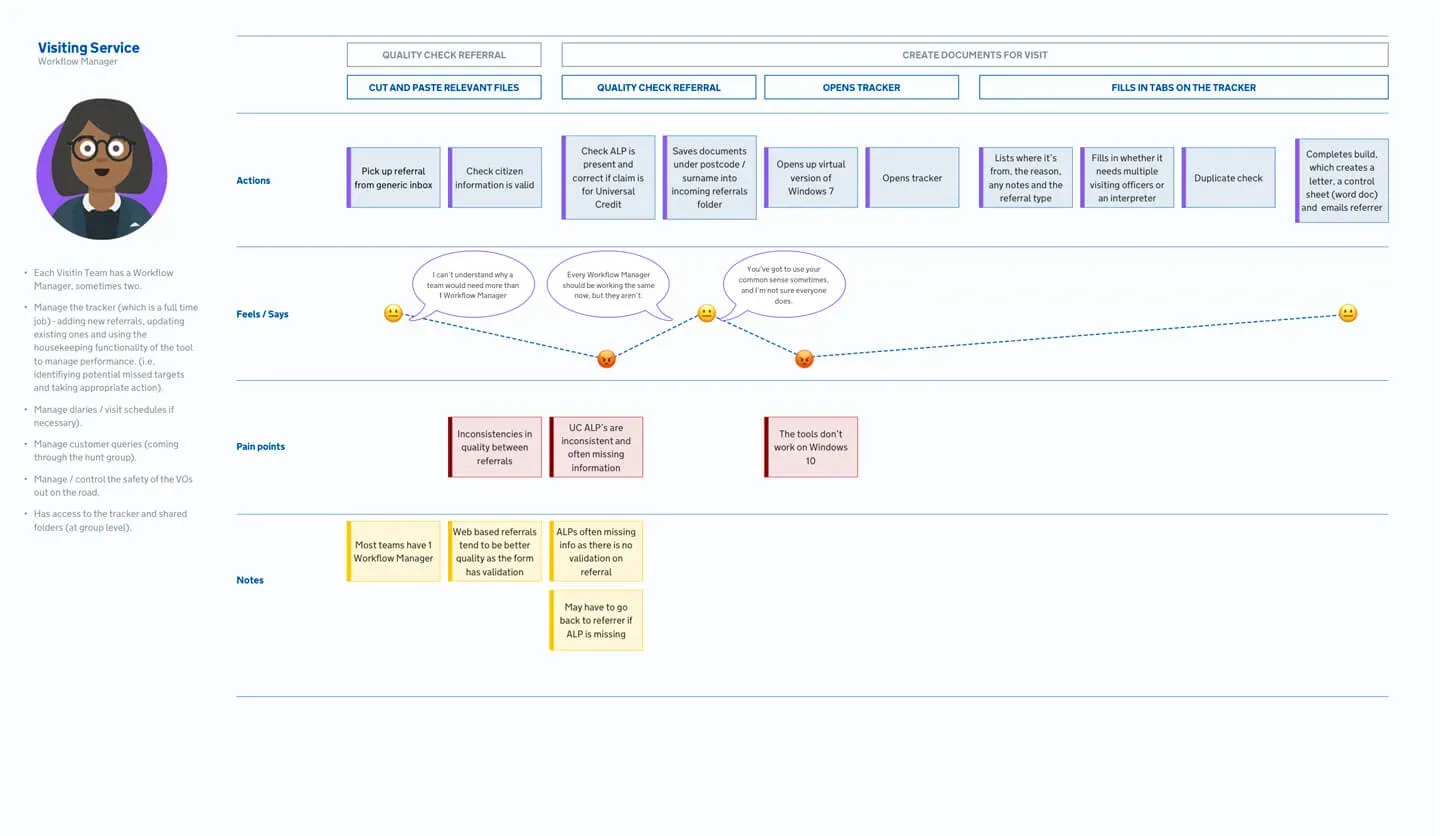
User Journey Maps
Summary : for User Journey Maps
Some of my work on user journey maps. They are similar to Service Blueprints but focus more on qualitative insights gleaned from user research. They feature actions, moods, pain points and quotes.
Accessibility Work
I work to embed accessibility in User Centred Design across large organisations. I've built communities, practices, and lead on accessibility strategy, implementing best practice, training and support for product teams.
I work with Directors and Deputy Directors to implement accessibility strategy, set Objective Key Results and define Key Performance Indicators.
I work with product teams, senior stakeholders and communities of practice. I run meet-ups, workshops and training sessions to make sure accessibility standards are understood and adhered to.
I worked to create the 'Accessibility Specialist' job role in DWP and collaborated with other departments to define it as a Digital, Data and Technology (DDaT) role in Government.
I designed, built and maintain the DWP Accessibility Manual, and I give talks regularly on the topics of accessibility, inclusion and neurodiversity.
Accessibility Clinics
Summary : for Accessibility Clinics
Creating a safe space where teams can bring designs, idea, code or product and receive accessibility feedback from experts.
Accessibility Reporting
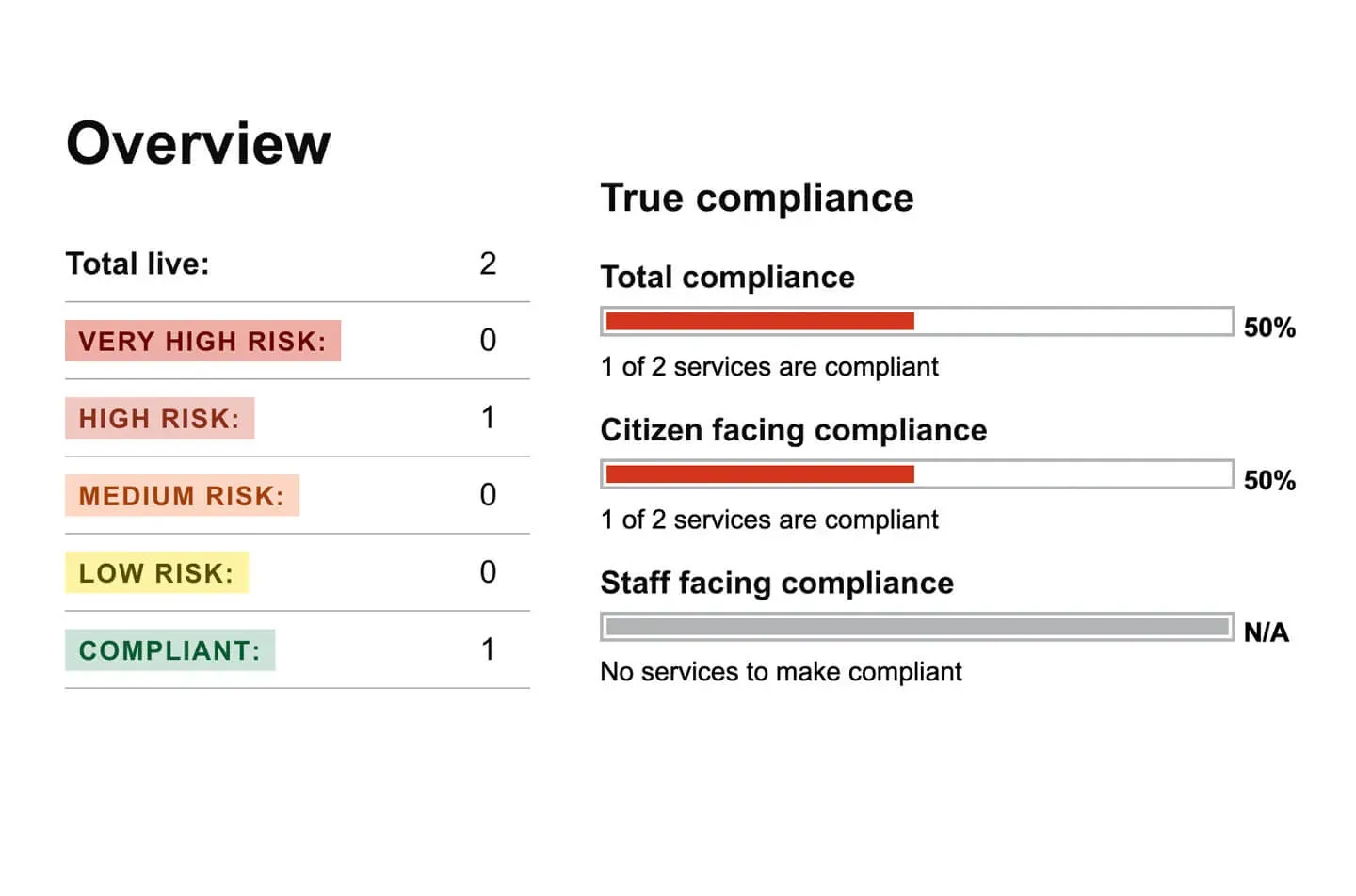
Summary : for Accessibility Reporting
Accessible compliance reporting for large organisations and the tools I built to make it easier.
DWP Accessibility Manual
Summary : for DWP Accessibility Manual
The DWP Accessibility Manual is one of the projects I’m most proud of. It is a collection of accessibility guidance and best practice all in one place.
Standards and Strategy
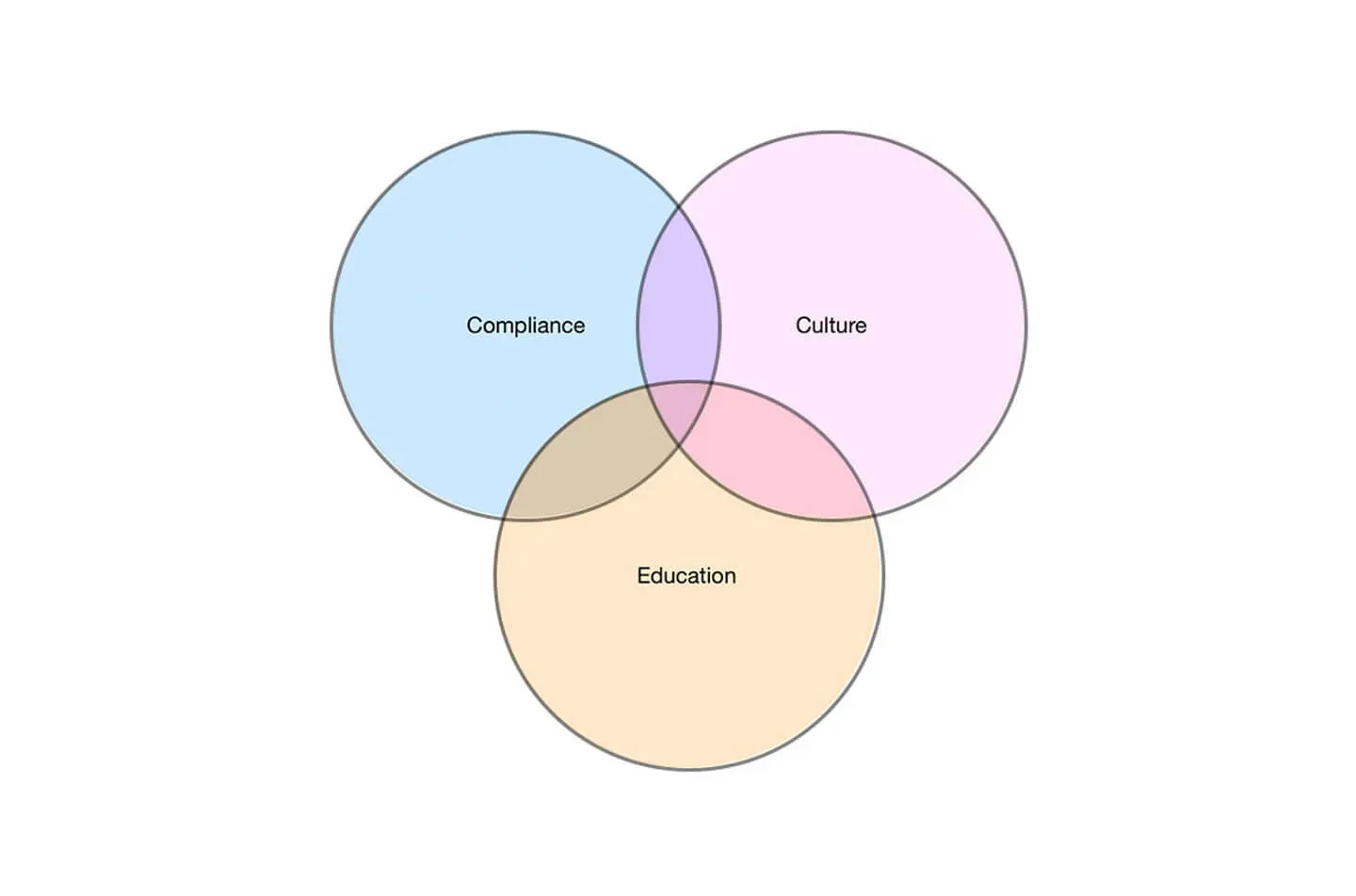
Summary : for Standards and Strategy
My strategy which focuses on compliance, culture and education, to measure and improve accessibility across large organisations.
WCAGify
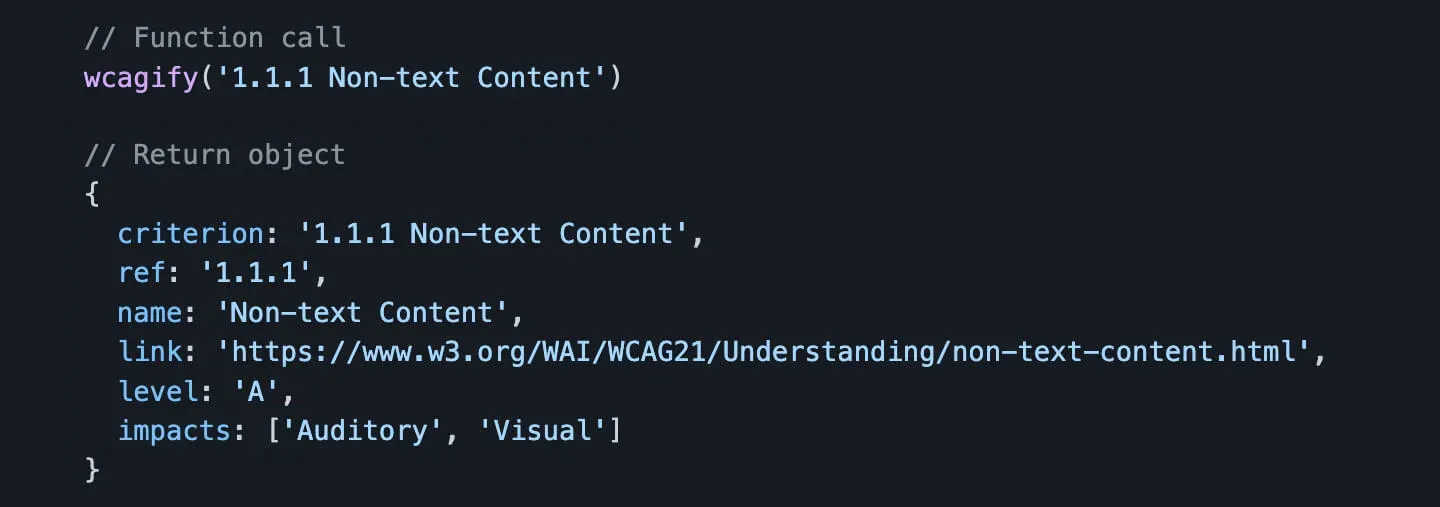
Summary : for WCAGify
WCAGify is a plugin for people who need to reference the Web Content Accessibility Guidelines frequently and are tired of copying and pasting.